.png)
Flare
Team Composition:
5 students - 3 HCI, 2 Digital Engg. Mgmt.
User Insights & Ideation, Building the Project Vision, Planning and Scope definition, Wireframes, High fidelity screens, Clickable Prototype, Content writing.
Duration:
2 Days
Tools Used:
Figma, Paper & pencil, Canva
The Challenge
The Solution
The Result

Design Process
Design is not a rigid structure with steps to follow, rather a path that you discover as you traverse through a project. But since we had only two days worth of time to submit a solution, we went ahead with the tried and tested Design Thinking approach. It comprised of the following stages: Empathize, Define, Ideate, Prototype and Test.
.png)
Multiple points came up during discussions, some are listed below:
1. Navigating through the campus can be a problem, especially if the university has buildings (halls, classrooms, cafes, libraries, etc.) spread across the city.
2. Missing a common forum, specifically tailored for the university, for asking general queries (on similar lines as Quora or Fishbowl).
3. Hesitation in making personal and professional connections with other fellow students.
4. Absence of a platform where current students can interact with alumni.
We discussed two aspects of this issue:
1. On the Personal Front - The thought of your first day at the university, when you enter the premises and you do not know anyone. You come across new faces at events or social gatherings but there is always a hesitation to go and talk to the other person.
2. On the Professional Front - Networking is extremely important to progress in your career. The key is forging meaningful and long-lasting relationships. But sometimes it can be hard to know what to say to get things started.
Based on this, we interviewed each other within the team and figured out key goals for the solution. Also, two user personas were identified, in line with the product needs and goals.
.png)
Following points came up during the brainstorming session:
1. There would be no lengthy sign up process. One click login would be achieved using Single Sign On feature.
2. The app would fetch list of events that are happening or are scheduled to happen in near time, using the Universities' APIs.
3. Users must be able to check event details and register for an event through the app.
4. One could see other people who have registered for that event.
5. A QR code at the event venue or a Room ID shared by event organisers would be used to verify registered attendees.
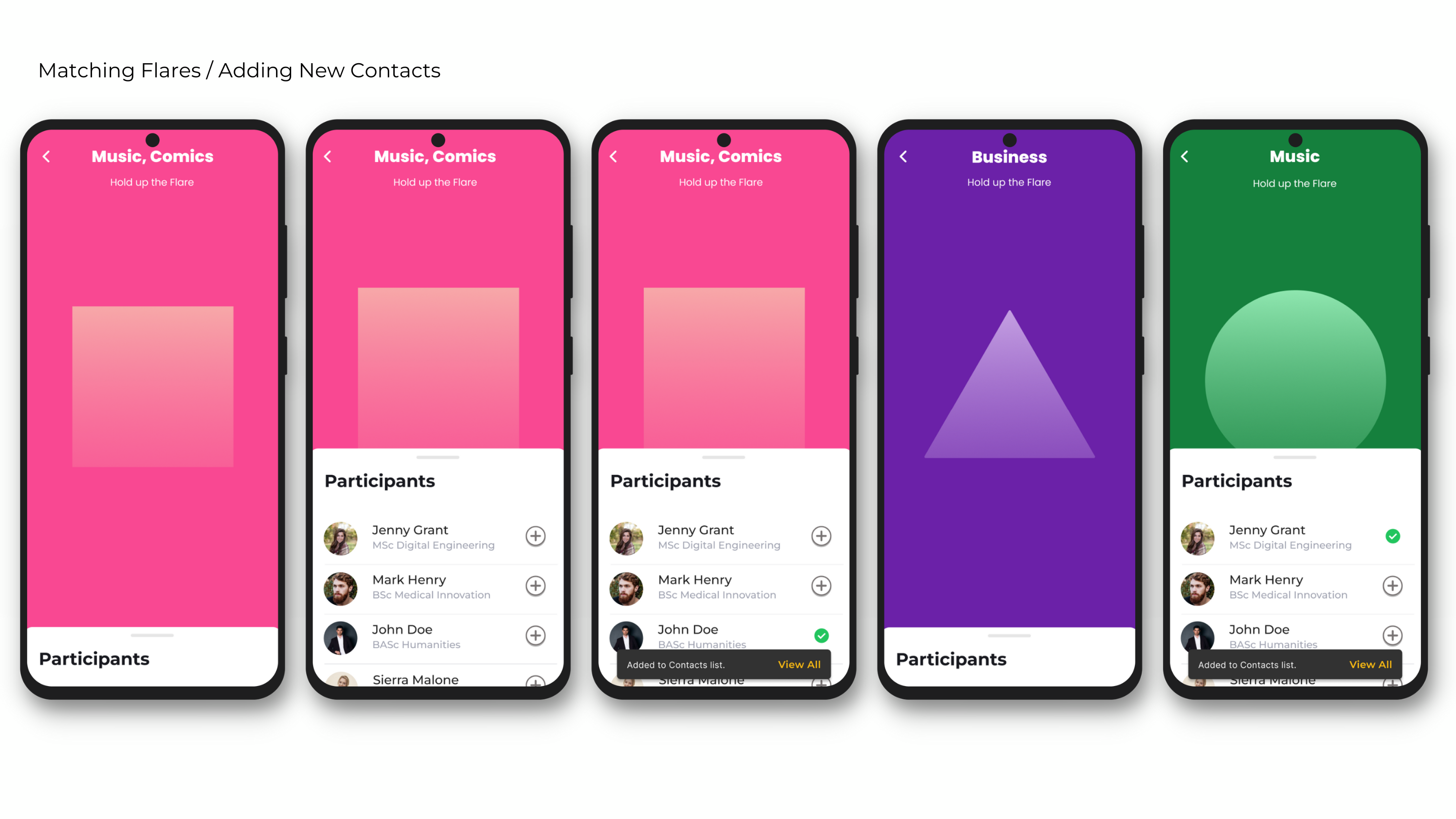
6. App would show names of people who have similar interests. Their screens would light up with same color.
7. Combination of a distinct color and shape would be shown to matching users.
8. Users would then hold their phone in the air like a flare and look for matched screens to find like-minded individuals.
It was quite challenging to develop style guide, brand colors, typography and detail out user flows while designing the first draft of hi-fi screens. The idea was to complete a user flow and then hand it over to the frontend developer, before beginning work on the next set of screens.

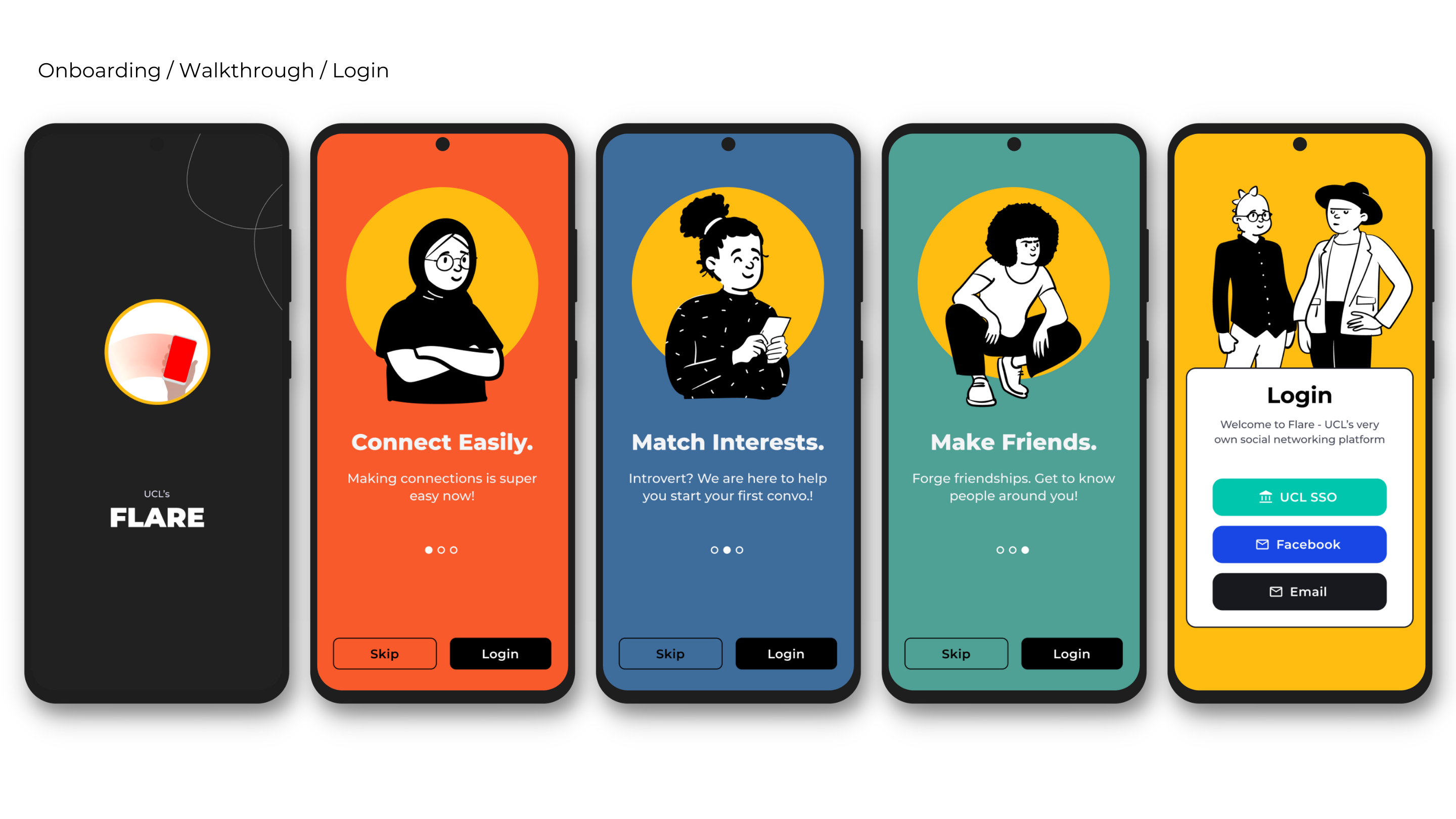
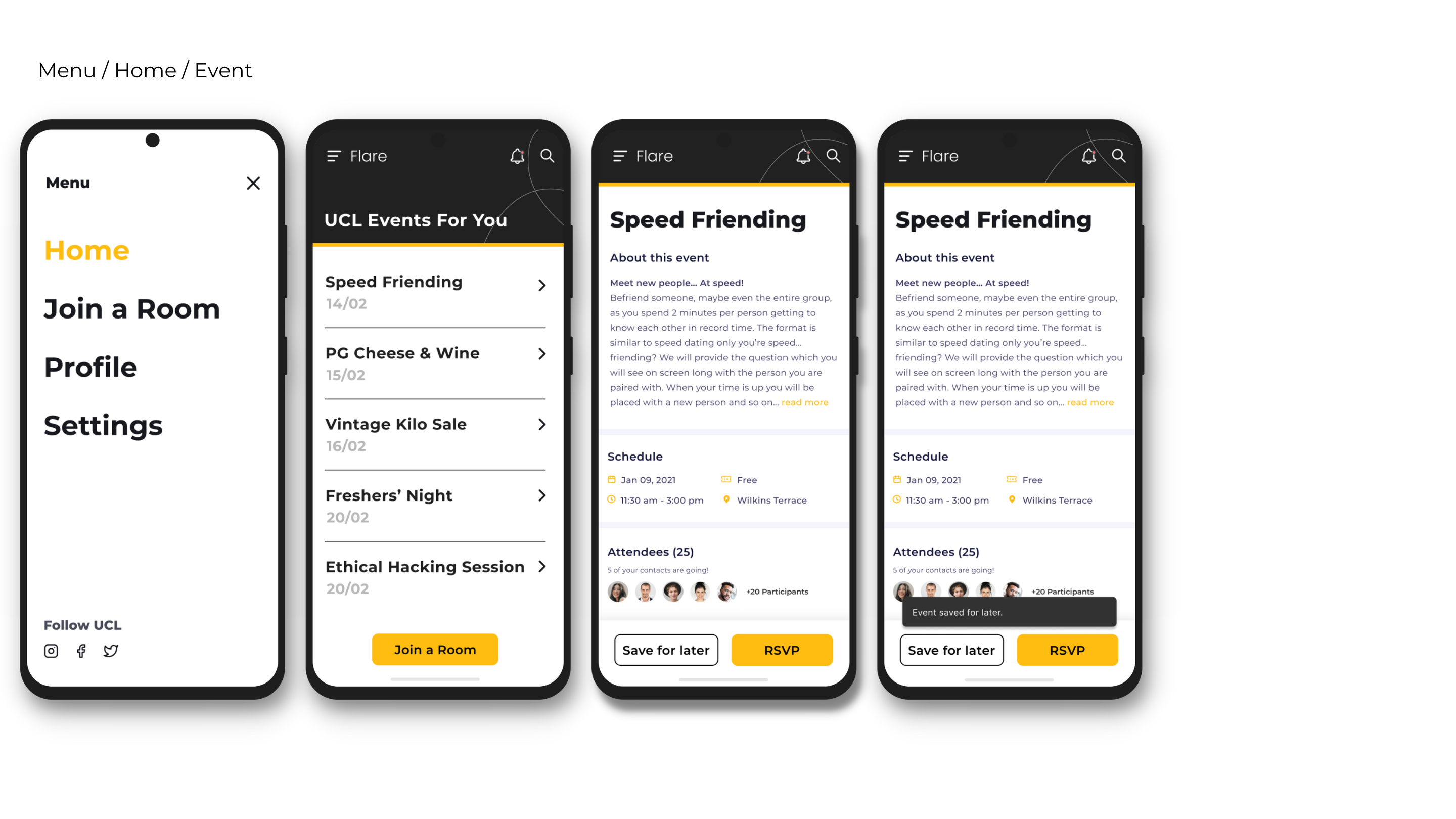
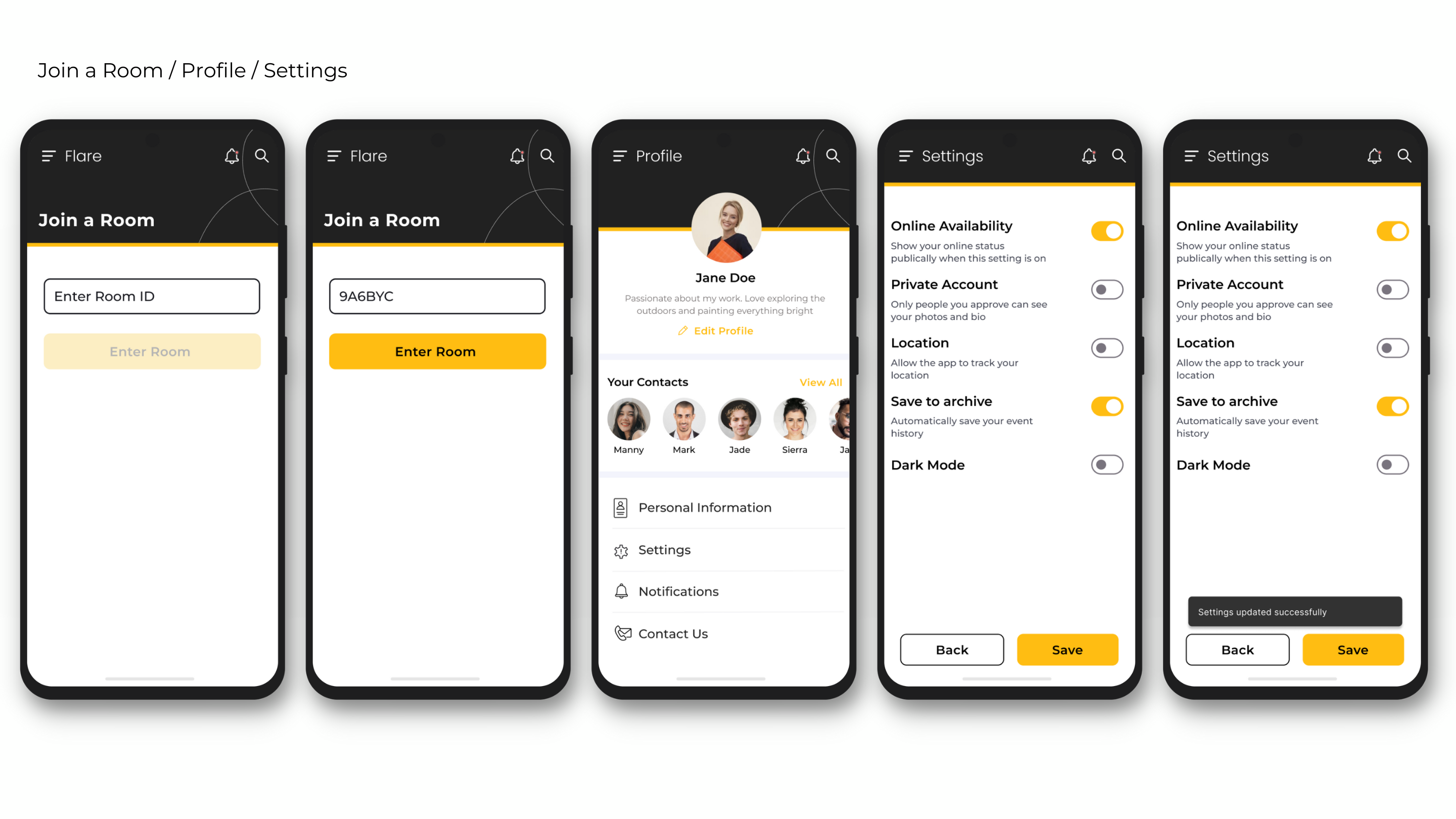
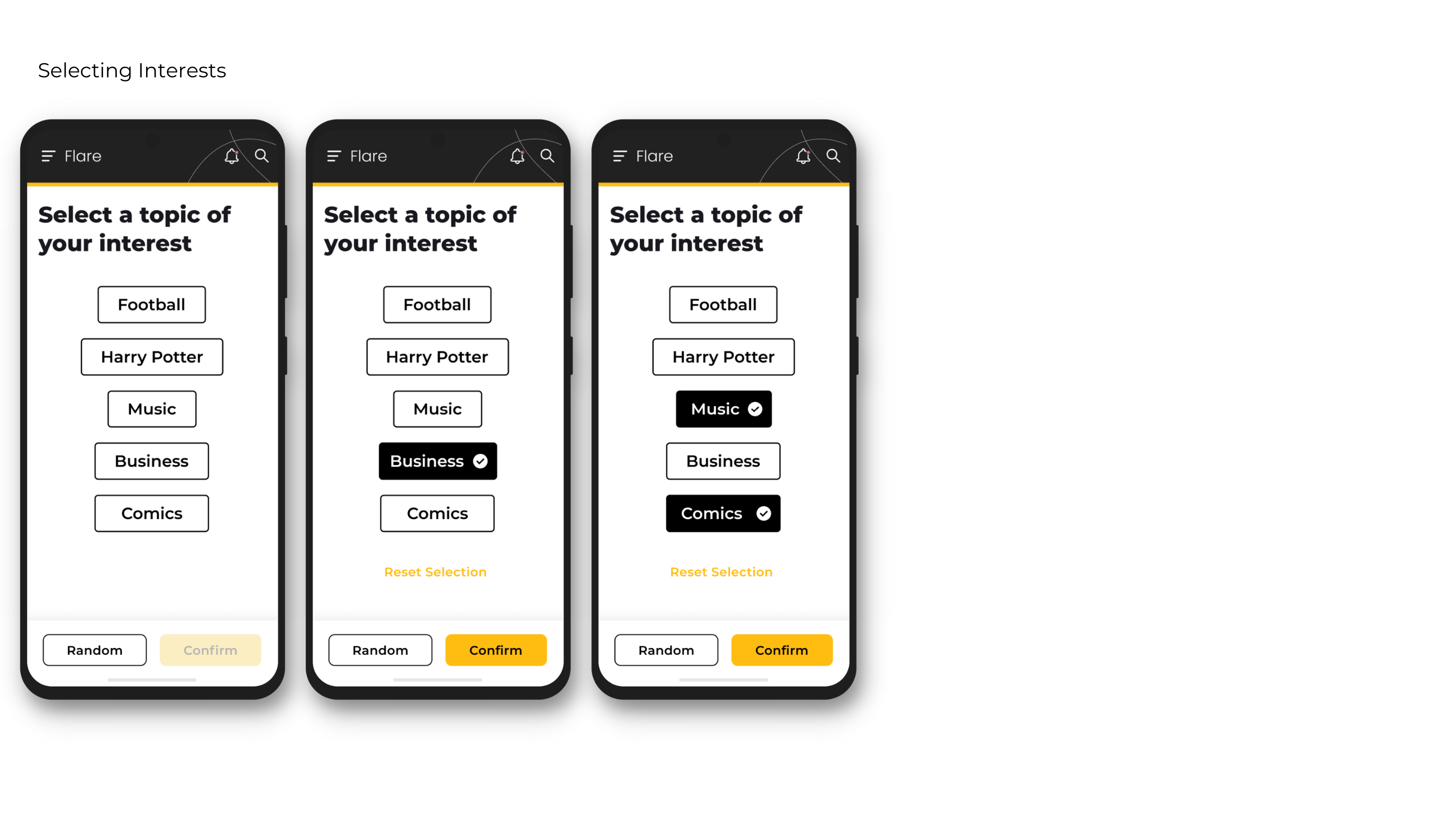
At this stage, it was important to have a basic tangible solution in place that can be shipped in less than 24 hours so that the concept can be conveyed to the stakeholders (judges of the hackathon). The focus was on the overall flow. So, I started building high-fidelity wireframes. Design artefacts from this phase are illustrated below.





As time constraints did not allow for a full-fledged usability testing, we determined five parameters that would define our success criteria. At the end, we measured FLARE against these parameters:
1. Fit: Whether the final product fit the problem statement that we started with.
- The overall aim was to solve a problem which is commonly faced by the student community. FLARE targets an issue that almost every student has experienced in their academic journey.
2. Innovation: Whether the solution can be termed as a new approach.
- The existing platforms (provided by the University) that allow students to register for collegiate events and connect with alumni, were either cumbersome, outdated or discontinued. FLARE is a new and fun way of achieving these goals.
3. Functionality: Is the product robust and is it capable of serving the purpose?
- The University had separate web applications for event management and connecting with alumni. FLARE provides all this packaged as one mobile application, in a user friendly and intuitive manner.
4. Design: Is the product visually appealing and aesthetic in nature?
- The look and feel of the application is quite fresh, refreshing and welcoming in nature, unlike conventional University platforms.
5. Extensibility: Whether the solution has scope for expansion within the same or different domains.
- There is plenty of scope for extending the functionality of this solution. We came up with a future roadmap for FLARE (depicted below).
.png)
Key Learnings
Hackathons are always fun and they teach you a million things. This one taught me the value of stepping up and believing in my potential, in times of dire need. (some key takeaways mentioned ahead)
Result: We won the first runners up position.

Be assertive and back your decisions especially when everything seems directionless!

Don't try to reinvent the wheel. Sometimes smart work can beat hard work.

Collaboration is the key when you want to make a successful product.
.svg)
persona1.png)
persona2.png)


